Adding Targets, Conditional Formatting and CSS Styling
How to use Targets, Conditional Formatting and CSS Styling to make the results in the report stand out further.
This page runs through how you can customise your reports further by adding:
Adding Targets to Summarised Columns
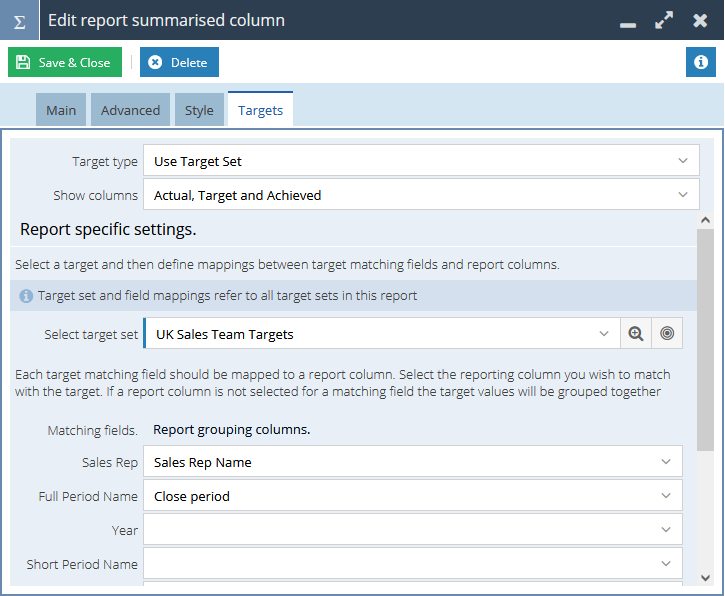
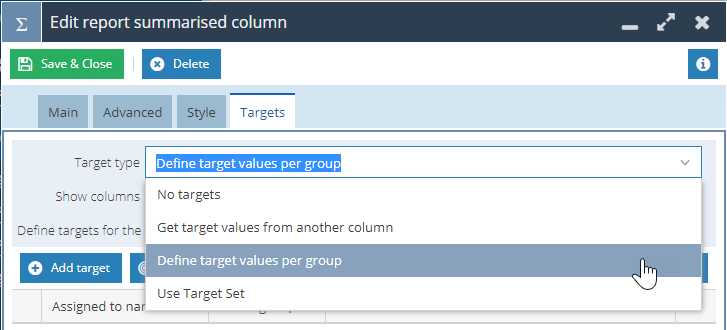
In reporting, you can set targets for certain records by clicking on the Targets tab of a report column.

Here you can click Add target and reference the column you wish to set targets for; in the above example, we have set them against the person the records are assigned to.
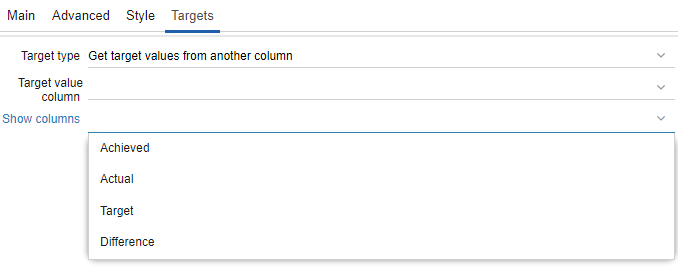
You can change the way in which you want the data to be calculated and displayed within the report view using the multiselect picklist shown below.

Conditional Formatting
In reports, we can use a Conditional formatting function to add colour to our reports and enhance the visual experience of them.
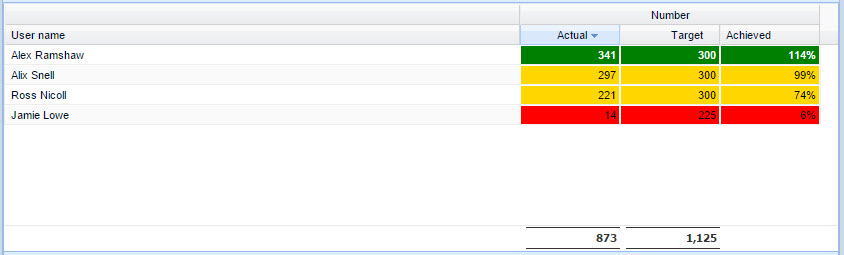
In the case below, we are setting targets for 4 of our Support Team members, assessing how many cases they have resolved over the last 2 months, these values will then dictate the colour formatting of their resulting cells

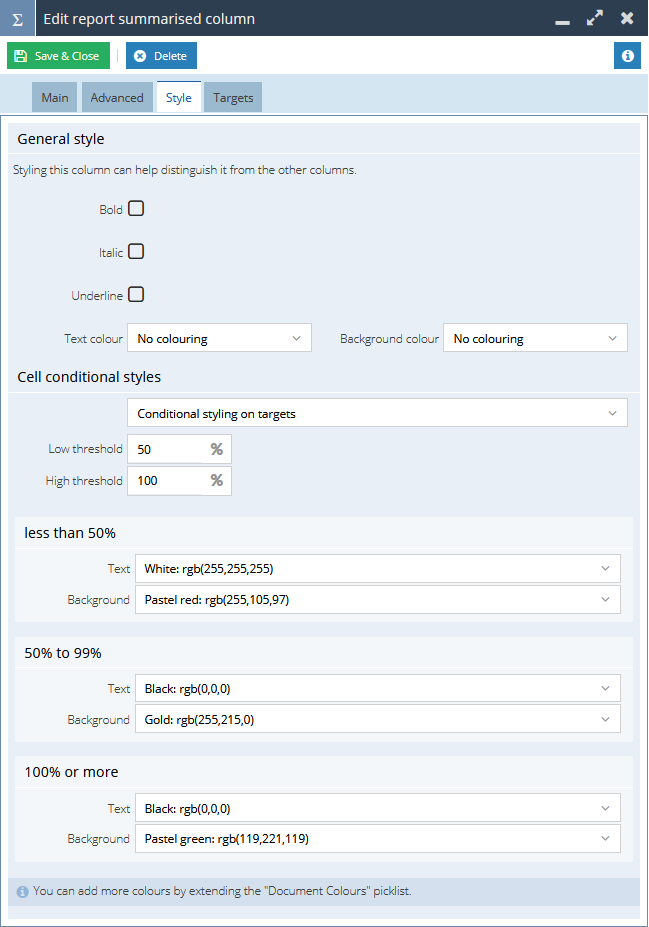
With the targets set, we can then select the styling that we would like to be applied to the cells by defining thresholds – The upper and lower thresholds can be set as percentages by the user, and colour styling can be applied to these ranges accordingly.

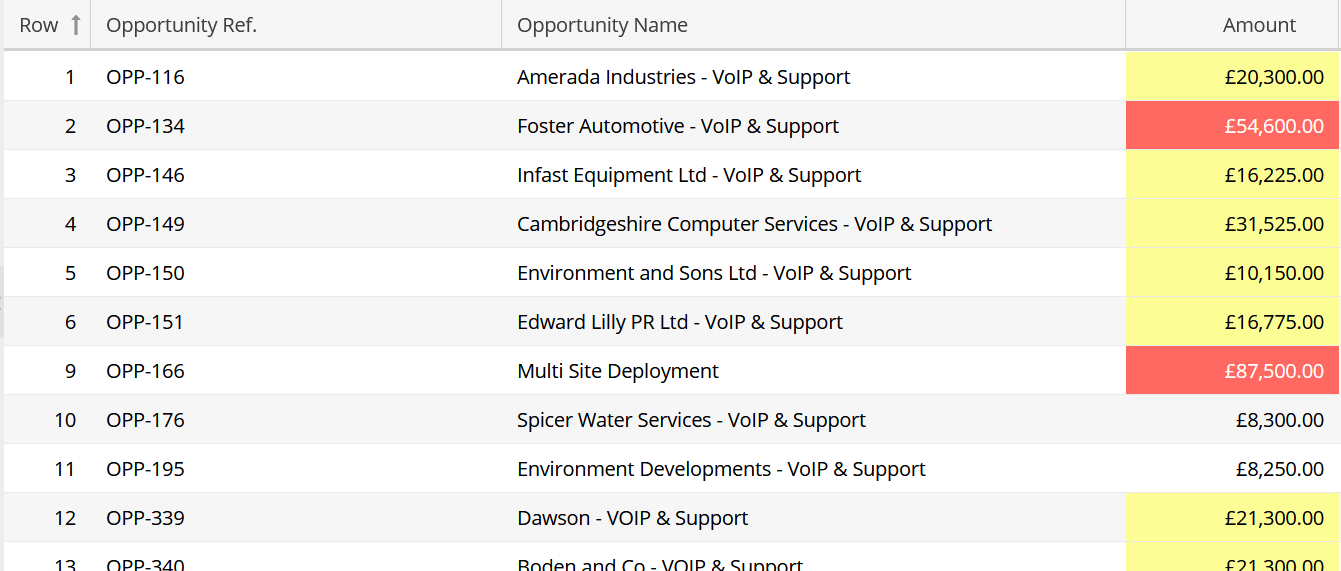
Using the styling and target configuration above would result in a report that gives the following sort of output – using colours to give a clear indication of performance using the “Traffic Light” or RAG system.

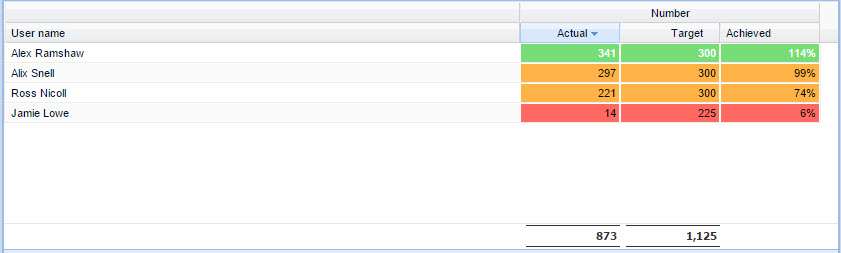
You are also able to change the colours into softer “Pastel” colouring by selecting different colour codes:

You can achieve even more detailed styling options by using CSS styling, which is can provide you with endless formatting options for your reports
CSS Styling
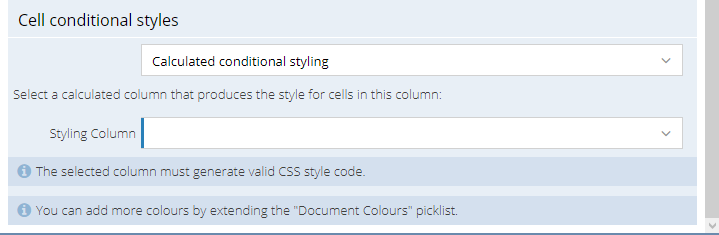
If the user wants more thresholds or more complex criteria, or to use more advanced CSS styling, they can use the ‘calculated styling’ option.

Using the CSS styling option gives the user a lot more flexibility you are no longer bound by 3 target thresholds, specific colours, and specific conditions. CSS styled columns must be set up through calculated columns to provide valid CSS code.
The opportunities for customisation of reports using CSS styling are endless for more information on CSS code, please refer here
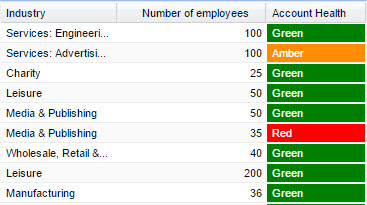
One simple way that you can use CSS styling in reports is when looking at Account Health – Obviously, we cannot set targets based on strings of text, so CSS styling is extremely useful in these scenarios – Please see the screenshot below as an example

The CSS code that dictates what colour to fill the cell based on the wording is held in a separate column – this can be hidden from the report view, so that it does not make your reports look messy
If you wanted to achieve the sort of visual CSS styling “traffic light” system shown above, then this is the sort of CSS code you would need
NOTE:
CASE party_organisation.cf_organisation_health_check
WHEN ‘Red’ THEN ‘background-color: red; color: White’
WHEN ‘Amber’ THEN ‘background-color: DarkOrange; color: White’
WHEN ‘Green’ THEN ‘background-color: green; color: White’
WHEN ‘Black’ THEN ‘background-color: black; color: White’
ELSE ‘background-color: white; color: Black’
END
Row Numbers
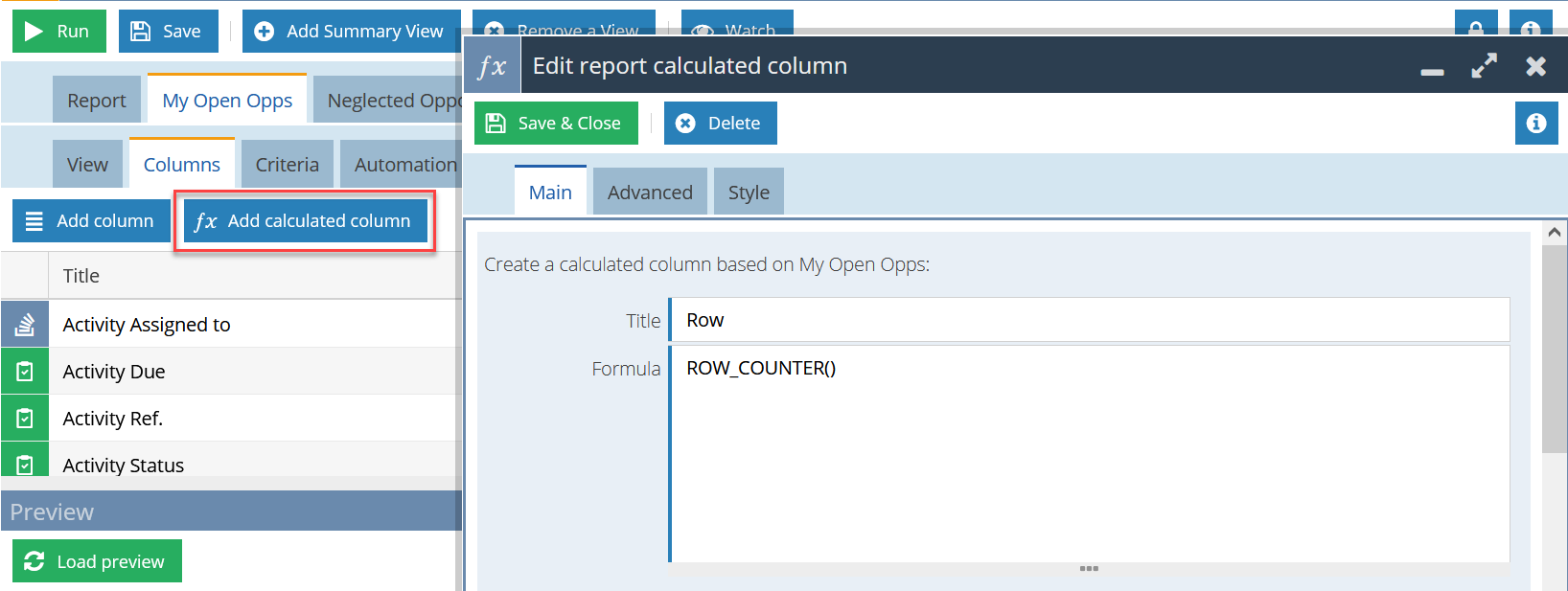
Depending on what you’re trying to achieve, it might make sense to include a row number next to each line of data. This can be done easily using the ROW_COUNTER() function, simply add a Calculated Column and type the code ROW_COUNTER(), or navigate to Reporting functions > ROW_COUNTER in the function builder.

The result will be a grid that looks something like this: