- Welcome to the Knowledge Base
- Introduction
- Training
- Getting Started
- Preferences
- Activities
- Cases
- Forecasts & Quotas
- Importing Data
- Leads
-
Marketing
- Introduction to Marketing
- Marketing Campaigns
- Mailing Lists
- Products
- Mailshots
- Upload Library
- Templates
- Event Management
- Compliance Records
-
Spotler Integration
- What is Spotler?
- Navigating your Spotler homepage
- GatorMail
-
GatorLeads / Web Insights
- Tracking Code
- Setting up the Plugin
- Viewing Web Insights Data on your Form Layouts
- Domain Names and Online Activities
- Reporting incorrect Leads created through Web Insights
- Reporting on Web Insights data
- Using UTM Values
- Why aren’t Online Activities being created in the database?
- Why is GatorLeads recording online activities in a foreign language?
- GatorSurvey
- GatorWorkflow
- GatorPopup
- Opportunities
-
Integrations
- Mapping
- Electronic Signing Tools
- Creditsafe Integration
-
Zapier
- Introduction to Zapier
- Available Triggers and Actions
- Linking your Workbooks Account to Zapier
-
Setting up Zaps
- Posted Invoices to Xero Invoices
- Xero payments to Workbooks Tasks
- New Case to Google Drive folder
- New Case to Basecamp Project
- New Workbooks Case to JIRA Ticket
- Jira Issue to new Case
- 123FormBuilder Form Entry to Case
- Eventbrite Attendee to Sales Lead and Task
- Facebook Ad Leads to Sales Leads
- Wufoo Form Entry to Sales Lead
- Posted Credit Note to Task
- QuickBooks Online
- Survey Monkey responses to Tasks
- Multistep Zaps
-
Email Integrations
- Email Dropbox
- Workbooks Exchange Server Sync
- Workbooks Outlook Connector
- RevenueGrid Intelligence and Engage
-
Event & Webinar Integration Tools
- GoToWebinar
- ON24
- Microsoft Office
-
Outreach
- Installation
- Outreach Authentication
- Sync People to Outreach Prospects
- Sync Organisations to Outreach Accounts
- Sync Workbooks Opportunities to Outreach
- Sync Tasks/Activities from Workbooks to Outreach
- Sync Outreach Sequences to Workbooks
- Sync Outreach Sequence States to Workbooks
- Sync Outreach Sequence Step Numbers to Workbooks
- Sync Prospects/Accounts/Opportunities from Outreach to Workbooks
- Sync Outreach Tasks/Calls/Meetings to Workbooks
- Scribe/Workbooks Connector
- RingCentral
- Auditing
- Comments
- People & Organisations
- Projects
-
Reporting
- Introduction to Reporting
- Using Reports
- Charts
- Exporting Reports
- Advanced Reporting
- Report Snapshots
- Dashboards
-
Transaction Documents
-
Introduction to Transaction Documents
- Displaying & Adding Transaction Documents
- Copying Transaction Documents
- Transaction Documents Fields Help
- Transaction Documents Line Items Help
- Printing & Sending Transaction Documents
- Managing Transaction Document Currencies
- Managing Transaction Document Statuses
- Setting a Blank Default Currency on Transaction Documents
- Credit Notes
- Customer Orders
- Invoices
- Quotations
- Supplier Orders
- Contract Management
- Sagelink
-
Introduction to Transaction Documents
- Auditing
-
Configuration
- Introduction to System Administration
- Users & Security
- Preferences
- Database
- Accounting
- Email & Integration
-
Customisation
- Creating & Modifying Picklists
- Theme
-
Record Types
- Creating Custom Fields
- Report-based Custom Fields
- Linked Fields & Reference Fields
- Record Templates
- Form Layouts
- Customising relationships between parties
- Opportunity Stages
- Custom Records
- Automation
- PDF Configuration
- Contact Support
- Releases & Roadmap
Adding Custom CSS to the Event Portal
CSS configuration available in the parameters of the Event Portal or on an individual Event Record. This CSS is configured to work with Bootstrap 4 so if you are uploading your own custom CSS you must ensure that it is compatible with this. If however you do not already have your own Bootstrap 4 CSS file that can be used we have provided you with information below on configuration and storage.
Sample File
We have created a sample SCSS file that has been specifically designed for our Event Management Portal. This is available for download here. Alterations can then be made to the SCSS file amending the names of the colours being used within the file then compile the file to become a CSS file.
Instructions of how to compile a CSS file from the SCSS file can be found in the comments at the top of the file.
How should I store my amended CSS File?
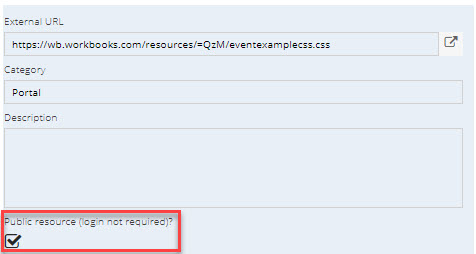
Once you have downloaded and amended the Sample File we recommend that you store this in the Workbooks Upload Library, you will need to ensure that the public resource checkbox is checked. If this is not checked this CSS will only be available to Workbooks users.

Once you have uploaded the file this will generated an External URL. This URL will need to be set in one of two places depending on how you want to use this. If this CSS will be applied to all Events then this URL needs to be entered into the Custom CSS Parameter within the Event Management Plugin, however if this is only going to apply to a single Event then it will need to be added to the Custom CSS Field on the Event Record.
Additional Changes to the Event Management CSS
We have outlined below all of the elements within the Event Management Portal and all of the aspects that can be changed with the CSS File. This will provide you with the ability to retain the look and feel of your website within the Event Portal so it appears as a seamless transition for any user.
General layout
Screen Width
.container - controls the width of the content, uses @media queries to specify the max-width based on the width of the browser.
Buttons
- .btn - generic properties
- .btn-primary - buttons like 'Register', 'Continue as Guest' etc
- .btn-outline-info - buttons like 'Events' in the navigation menu at the top of the screen
- .btn-info - buttons like 'Biography' in Speakers section of the event details page
- .btn-success - buttons like 'Checkout', 'Confirm' etc
Navigation Menu
This includes the navigation bar at the top of the screen as well as the event navigation (Select Tickets, Order Details etc).
- .navbar-light .navbar-nav .nav-link (anchor tags) - mostly in the event details but also used for the guest / user button.
- .navbar-light .navbar-nav .active > .nav-link - sets the active item when registering for an event.
The light grey background is defined by the bg-light class - note: this class also defines the alternating sections when showing the details for an event.
Page Header
The "Upcoming events" title and the name of the event for other pages are defined using a <h1> tag which can be modified, the black border that gets added when there is a banner image is not currently configurable.
When showing a page for a specific event, the date and time defined using a <h3> tag which can be modified, this also has the subheader class which but as above, the black border cannot be changed.
Compliance Statement
Background colour defined using the footer class.
Alerts
Alerts within the process are defined using the following classes...
- .alert - generic properties
- .alert-success - defines the green text, background and border colours shown for success messages
- .alert-danger - defines the red text, background and border colours shown for error messages
- .alert-info - defines the blue(ish) text, background and border colours shown for information messages
List of all events
The dates in the timeline use the following classes:
- .badge - generic badge properties
- .badge-pill - defines the curved ends
- .badge-primary - sets the colours
The timeline calendar icons use the following classes:
- .timeline-point - generic properties
- .timeline-point-primary - sets the colours
The events within the timeline are defined using the following classes:
- .timeline-event - container that defines the background, border details etc
- .timeline-heading - element that contains the banner logo
- .timeline-body - element that contains the link to the event
- .timeline-footer - element that contains the event date
The additional link between the calendar icon and the event are styled using the class path timeline .timeline-item > .timeline-event:before.
Note: All of the timeline prefixed CSS classes are defined within the page itself so any overrides may need to be given more granularity in order to take precedence, e.g.
#main_content .timeline .timeline-item > .timeline-event {
border: 1px solid green;
}
#main_content .timeline .timeline-item > .timeline-event:before {
border-left-color: green;
border-right-color: green;
}
Event details page
General styling
Each section is defined using cards which utilises the following classes (all nested within each other):
- .card
- .card-body
- .card-title
Note: these cards also use the border-0 class to turn off the border at this top level, other cards defined within the page will contain a border as defined by the card class.
The title is defined using a <h2> tag as well as the card-title class.
The light grey background on alternating sections are defined by the bg-light class.
Agenda Section
The table here does not have any specific classes set but this can be styled using the parent 'agenda' id. e.g.
#agenda table { ... }
#agenda table td { ... }
Speakers Section
Each speaker is defined using a card (see above) with the addition of the card-footer class that us used to style the grey background in the bar underneath the card - actually defines black with a 12.5% opacity to simply darken the footer.
The speaker image style is controlled by the speaker_img class but as this is defined within the page itself any overrides may need to be given more granularity in order to take precedence, e.g.
#speakers .speaker_img { ... }
#speakers .speaker_img img { ... }
The speaker info is defined within a speaker_info class and uses <h5> tags for the names and <small> for their details. Similarly to speaker_img, overrides to this class need to be given more granularity.
The buttons in the speaker cards use the btn-info as defined above.
The link buttons in the card footer are anchor tags that can be styled using the card-link class.
Venue Section
The information, address and directions are displayed using cards with the addition of the following classes to those mentioned above...
- .card-group - controls how the three cards sit together in one line
- .card-header - defines the grey background in the bar above the card - actually defines black with a 13% opacity to simply darken the header
Sponsors Section
Uses cards with no borders.
Select Tickets Page
The list of available tickets / products table specifies the following classes...
- .table
- .table-sm
- .table-striped
These three classes are then used in conjunction with the with appropriate child HTML elements to style the table, including striping the rows.
Order details
Uses cards and bg-light for the layout.
The item count in the Cart is defined as a badge (see List of all events) but this one uses the badge-info class to define the colours.
Confirmation / Payment page
The Customer and Event details are defined using cards.
The Customer card defines both the text-white and bg-info classes which sets the background colour and white text (the header then being 13% opacity black over the top).
The Event card defines both the text-white and bg-secondary classes which sets the background colour and white text (the header then being 13% opacity black over the top).
The tickets / products table is styled the same as for the Select tickets page.
The payment button uses the btn-info class
Attendees page
The individual attendee forms are defined as cards (see above)
The cards also have the border-info class set to colour just the border and then use the text-white and bg-info classes for colour the header.
When the attendee details are specified then the header uses the bg-success class to set the background colour which is what turns if green.